Een URL is het webadres. Dat ding in de adresbalk van je webbrowser met http:// of https:// ervoor. Als het blauw gekleurd en klikbaar is, heet het een linkje.
URLs als aanbieder
In het Drupal voor Gemeenten CMS wordt de titel van de pagina automatisch de URL van de pagina. Maar de titel van een pagina wordt wel eens gewijzigd. Soms worden pagina’s samengevoegd: de ene pagina verdwijnt en de informatie wordt op een andere pagina erbij geplaatst.
Stel, we veranderen onze website en van de pagina http://www.example.com/loket/veel-gestelde-vragen/schuldhulpverlening maken we http://www.example.com/loket/schuldhulpverlening omdat dat simpeler is. Als we niks hebben geregeld, dan krijgt iedere bezoeker van de ‘oude’ URL http://www.example.com/loket/veel-gestelde-vragen/schuldhulpverlening de bekende “404 Pagina niet gevonden” melding.
Bezoekers komen op het oude webadres omdat ze op een andere website op een linkje met de oude URL hebben geklikt of omdat de zoekmachine de index nog niet heeft bijgewerkt en dus denkt dat de pagina op de oude URL nog steeds bestaat. Voor bezoekers is de “404 Pagina niet gevonden” melding heel vervelend. Je bent fout uitgekomen… wat moet je nu? Waar vind je de gewenste informatie dan wel? Je moet eigenlijk weer helemaal opnieuw beginnen: terug naar de zoekmachine of terug naar de homepage.
Als je in het Drupal voor Gemeenten CMS de titel van een pagina wijzigt, dan wijzigt ook de URL van de pagina. Maar het CMS slaat de oude URL op en verwijst die automatisch door naar de nieuwe pagina. Iedereen die de oude URL bezoekt, komt dus automatisch op de juiste pagina uit. In de adresbalk van de browser staat netjes het nieuwe webadres, dus als je de URL kopieert en doorstuurt, dan stuur je de nieuwe URL door.
Dit doet het CMS met de magie van HTTP statuscodes. Als je webbrowser met een URL aanklopt bij een webserver en de webserver heeft voor dat webadres een pagina beschikbaar, dan krijg je een statuscode “200 OK” en vervolgens de inhoud van de pagina. Als er voor dat webadres geen pagina beschikbaar is, dan stuurt de webserver een “404 Not found” bericht. Voor een webadres dat de webserver wél kent maar dat is verplaatst, kan de webserver de boodschap “301 Moved permanently” plus de nieuwe URL versturen. Deze melding staat ook bekend als de “301 redirect” omdat je dus wordt doorgestuurd naar een nieuwe URL.
Als de webbrowser een “301” melding en een nieuwe URL ontvangt, dan wordt automatisch de nieuwe URL opgevraagd en ontvangt de bezoeker alsnog de gewenste pagina. Als bezoeker merk je hier nauwelijks wat van en het resultaat is dat je gewoon de pagina op je scherm hebt waar je om gevraagd had. Iedereen blij.
Het Drupal voor Gemeenten CMS biedt daarnaast de mogelijkheid om eenvoudig “URL omleidingen” te beheren. Dat betekent dat je als redacteur gemakkelijk willekeurige webadressen aan een bestaande pagina kunt toevoegen. Die URLs worden dan met een 301 redirect naar de bijbehorende pagina gestuurd.
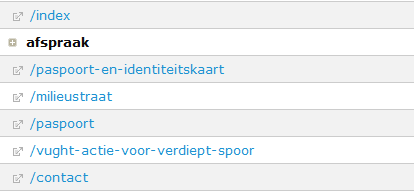
Dat is bijvoorbeeld handig voor korte webadressen die je in papieren communicatie wilt vermelden, maar ook als je van een oude naar een nieuwe website gaat migreren. Je oude website had misschien een pagina met de URL http://www.example.com/wonen-en-leven/werk-en-inkomen/financiele-ondersteuning/schuldhulpverlening. Deze URL voeg je in het Drupal voor Gemeenten CMS toe aan de pagina Schuldhulpverlening en als je nieuwe website live gaat, komen mensen via de oude URL toch op de juiste nieuwe pagina terecht. Voorbeeld:
Zoals je in het screenshot ziet, houdt het Drupal voor Gemeenten CMS ook bij hoe vaak de omleiding gebruikt is en wanneer de laatste keer is dat een omleiding is gebruikt.
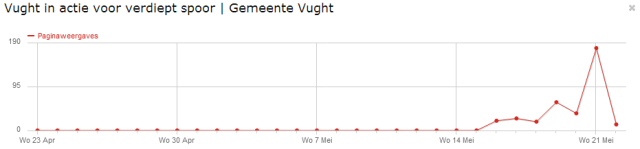
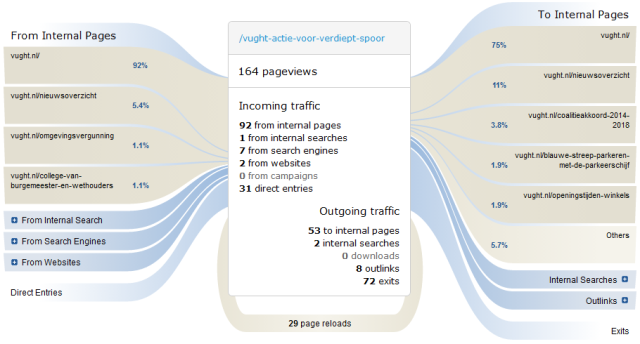
De website van Vught is in februari 2014 live gegaan, maar ruim 18 maanden later komen nog steeds bezoekers via de oude URLs van de niet meer bestaande website! In de afgelopen 18 maanden hebben we er dus voor gezorgd dat 416 mensen die op zoek waren naar informatie over schuldhulpverlening op de juiste pagina zijn uitgekomen.
In Vught proberen we dus onze URLs en daarmee dus onze dienstverlening zo goed mogelijk toegankelijk te houden. Soms verwijderen we pagina’s die niet meer actueel of relevant zijn. Dan ontstaat er een webadres waarop je een “404” melding kunt krijgen. Maar dat is dan ook de bedoeling: de pagina bestaat niet meer op onze website.
Goed advies
Tijdens de ontwikkeling van onze site en content strategie hebben we (met dank aan Customer Revolution) een uurtje Gerry McGovern het hemd van het lijf mogen vragen. We vroegen hem wat te doen met taken die wij als gemeente zelf niet uitvoeren of niet willen dupliceren op onze eigen website omdat ze elders al online bestaan. We verwijzen dan naar een andere website, maar die andere websites zijn soms niet gebruiksvriendelijk.
Gerry gaf ons twee belangrijke overwegingen mee. Ten eerste: als overheidsorganisatie ben je voor de websitebezoeker de overheid. De inwoner weet het verschil wel tussen rijksoverheid, provincie en gemeente, maar als de inwoner wil verbouwen en zij wordt door de gemeentesite doorverwezen naar de CVDR, Ruimtelijke plannen, Rijksoverheid.nl, DigiD en het OLO, dan zijn we voor die taak allemaal samen de overheid.
De zwakste schakel in deze keten bepaalt uiteindelijk de gebruikservaring van de inwoner. De zwakste schakel bepaalt ook of de inwoner de taak succesvol online uit kan voeren.
Ten tweede: ook al heb jij als gemeenteambtenaar geen zeggenschap over de websites en dienstverlening van andere organisaties, jij bent en blijft wel verantwoordelijk voor de gehele taak die de inwoner moet uitvoeren om bij jou een vergunning te krijgen. Of een subsidie. Of een verklaring omtrent gedrag. Of een nieuw rijbewijs waarvoor een eigen verklaring nodig is. Of een vervoersvoorziening. Etc.
Je kunt als gemeenteambtenaar dus niet je schouders ophalen en verzuchten dat ‘die anderen’ er niks van bakken. Dat is ook jou probleem! Verzin maar een list om ‘die anderen’ zover te krijgen dat hun website en hun dienstverlening niet langer het probleem voor de klant van de overheid is.
URLs als gebruiker
Nou zijn wij niet alleen leverancier van URLs, maar ook gebruiker. Wij linken naar andere websites en als daar de URL van een pagina wordt aangepast, dan sturen wij een bezoeker door naar een niet meer (op die URL) bestaande webpagina. Daar is die bezoeker niet mee geholpen.
We hebben een Link Checker aan het Drupal voor Gemeenten CMS laten toevoegen om proactief alle links op onze website te checken en snel actie te kunnen ondernemen op ‘kapotte’ links. Maar het zou natuurlijk veel beter zijn als andere aanbieders van websites ook hun gewijzigde URLs netjes doorverwijzen naar de nieuwe locatie, zeker als het om overheidsinstanties onderling gaat.
In de afgelopen 18 maanden hebben we bijvoorbeeld alle linkjes naar onder andere www.rijksoverheid.nl en www.cultureelerfgoed.nl soms meerdere keren moeten repareren. Met het advies van Gerry McGovern in het achterhoofd hebben we een brief aan het Ministerie van Algemene Zaken geschreven om te vragen waarom hun URLs wijzigen zodat wij met kapotte linkjes zitten. Het antwoord bevat enkele aanwijzingen die ook voor andere redacteuren interessant zijn om rekening mee te houden.
Rijksoverheid.nl is een grote website, er wijzigt dus nog wel eens wat. De webredactie werkt aan verbeteringen en soms gaan die gepaard met een wijziging van de URL. Door de geleidelijke invoering van duurzame URLs, die los staan van de paginatitel, zouden de webadressen steeds minder moeten gaan wijzigen. Bij wijzigingen van de URLs worden wel “301 redirects” ingezet. Redacteuren moeten een redirect bij een andere afdeling (Support) aanvragen. Redirects blijven maar 3 maanden actief. Daarna worden ze weer verwijderd.
De reden voor het na 3 maanden verwijderen van de “301 redirects” is tweeledig. Aan de ene kant heeft Google de nieuwe pagina dan goed geïndexeerd en is de oude pagina uit de ranking verdwenen. Aan de andere kant wordt aangegeven dat om beheerstechnische redenen niet honderden redirects permanent gehandhaafd kunnen worden.
Lessen
Ik denk dat er over en weer een aantal lessen geleerd kunnen worden. Het belang van duurzame URLs is groot.
Het belang van duurzaam werkende hyperlinks is groot, niet alleen voor de bezoekers van de website. Als de redacteuren van rijksoverheid.nl de informatie over de eisen voor pasfoto’s van een nieuwe URL voorzien, moeten ten minste 393 gemeentelijke webredacteuren hun linkjes aan gaan passen. Stel dat het per gemeente 30 minuten kost om het probleem op te lossen, dan hebben we het toch over ruim 24 mandagen werk. Dat is 1 complete maand werk voor 1 redacteur. Zouden de webredactie van rijksoverheid.nl die URL ook wijzigen als ze daar 1 redacteur een complete maand voor vrij moesten maken?
De URL structuur is een essentieel onderdeel van het inzichtelijk maken van de informatiearchitectuur van de website. Bezoekers gebruiken de URL om de website te begrijpen en baseren hun navigatiekeuzes er op. De URL is dus onderdeel van de user interface. De URL is ook een heel belangrijk onderdeel van het zoekresultaat voor de pagina: bezoekers bepalen mede op basis van de URL of ze de juiste pagina gaan bezoeken.
URLs zijn er voor mensen, niet machines:
A site’s URL structure should be as simple as possible. Consider organizing your content so that URLs are constructed logically and in a manner that is most intelligible to humans. (Google Content Guidelines)
Goede URLS:
- zijn zo kort mogelijk
- kun je handmatig intypen en over de telefoon voorlezen
- beschrijven de inhoud van de pagina
- visualiseren de structuur van de website
- zijn ‘hackable’ (door de URL handmatig te wijzigen kun je op een voorspelbare manier door de structuur van de website navigeren)
- veranderen niet (zoals Tim Berners Lee in 1998 ook al schreef: Cool URIs don’t change)
Een les die we van rijksoverheid.nl kunnen leren is dat het loskoppelen van de paginatitel en de URL je als redacteur dwingt om over een goede en zo permanent mogelijke URL structuur na te denken. Dat vraagt wel om een redactie van échte webprofessionals, een punt dat ook in 2015 nog niet elke organisatie voldoende onderkent.
Als pagina’s over tijd veranderen, staan het “goed beschrijven van de inhoud” en het “niet veranderen” van de URL op gespannen voet. Met niet meer wijzigende inhoud is het natuurlijk eenvoudiger om een permanente URL structuur te maken en behouden.
Een punt dat de redactie van rijksoverheid.nl van het voorbeeld hierboven kan leren, is dat 3 maanden een “301 redirect” aanbieden te kort is. Een wijdverspreide URL wordt ook 18 maanden later nog gebruikt. Het is, zoals Tim Berners Lee schreef, niet gemakkelijk om een goede URL structuur 2, 20 of zelfs 200 jaar in stand te houden, maar het is wel je taak.
De oplossing van het Drupal voor Gemeenten CMS voor het beheer van URLs is wat mij betreft een goed voorbeeld hoe je professioneel met duurzame URLs kunt werken:
- (oude) URLs zijn onderdeel van de metadata van je content
- (oude) URLs zijn in de toekomst dus eenvoudig mee te migreren
- het CMS routeert alle bekende URLs naar de juiste inhoud
- het CMS serveert de juiste HTTP statuscodes om (zoek)machines te vertellen wat er met de desbetreffende URL aan de hand is
- de URLs en redirects zijn voor de redacteur inzichtelijk en bewerkbaar
Die aanpak is gebaseerd op twee aannames:
- het automatisch aanmaken van de URL vereenvoudigt het werk van de webredactie
- het “goed beschrijven van de inhoud” krijgt voorrang op het “niet veranderen” van de URL
Die afweging kunnen we ook zo maken omdat de techniek om URL omleidingen te beheren standaard functionaliteit van Drupal is. Dat betekent wel dat we naar de toekomst toe wel zorg moeten blijven dragen voor een langzaam uitdijende set van historische URLs. Linksom of rechtsom, een URL is voor altijd.